
Project World Impact
The Client
Project World Impact (PWI) is an online hub and marketing provider for nonprofits who are making a difference in their communities. I had the priviledge of interning there for summer 2023.
While I am not at liberty to share the work I did for PWI's clients, I can provide a walkthrough of some of my internal projects.
Types of Projects
Websites
I designed several sub-websites to promote different products and services of Project World Impact, and handed them off to developers using Zeplin.
Jump to Category
Social Media
Operating from within the PWI brand standards, I created several promotional posts for different formats.
Jump to Category

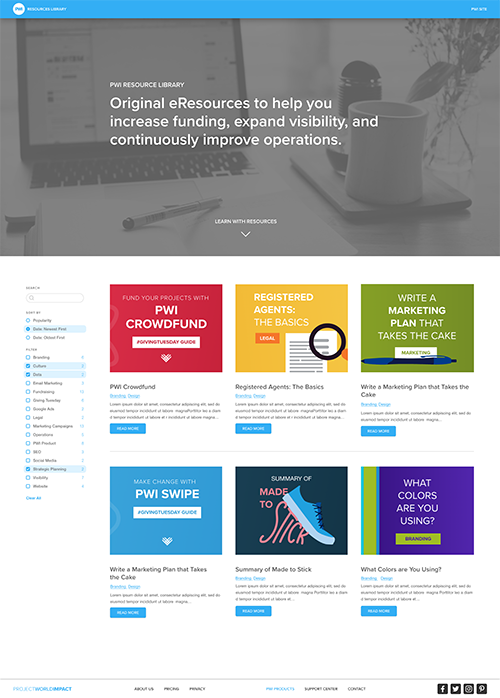
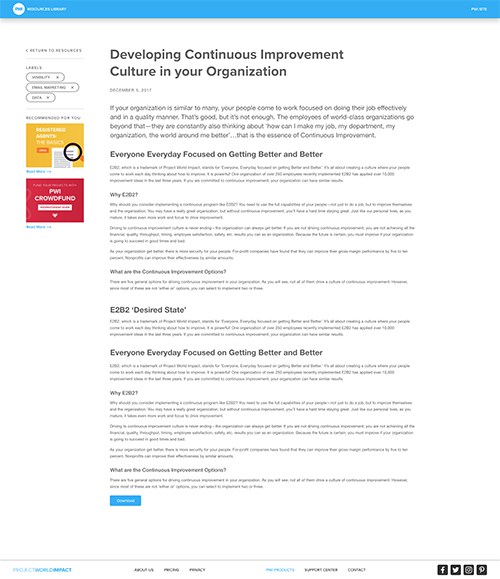
PWI Resources Library
Project World Impact has a library of nearly 200 articles for nonprofits. A full refresh and navigation update was needed.
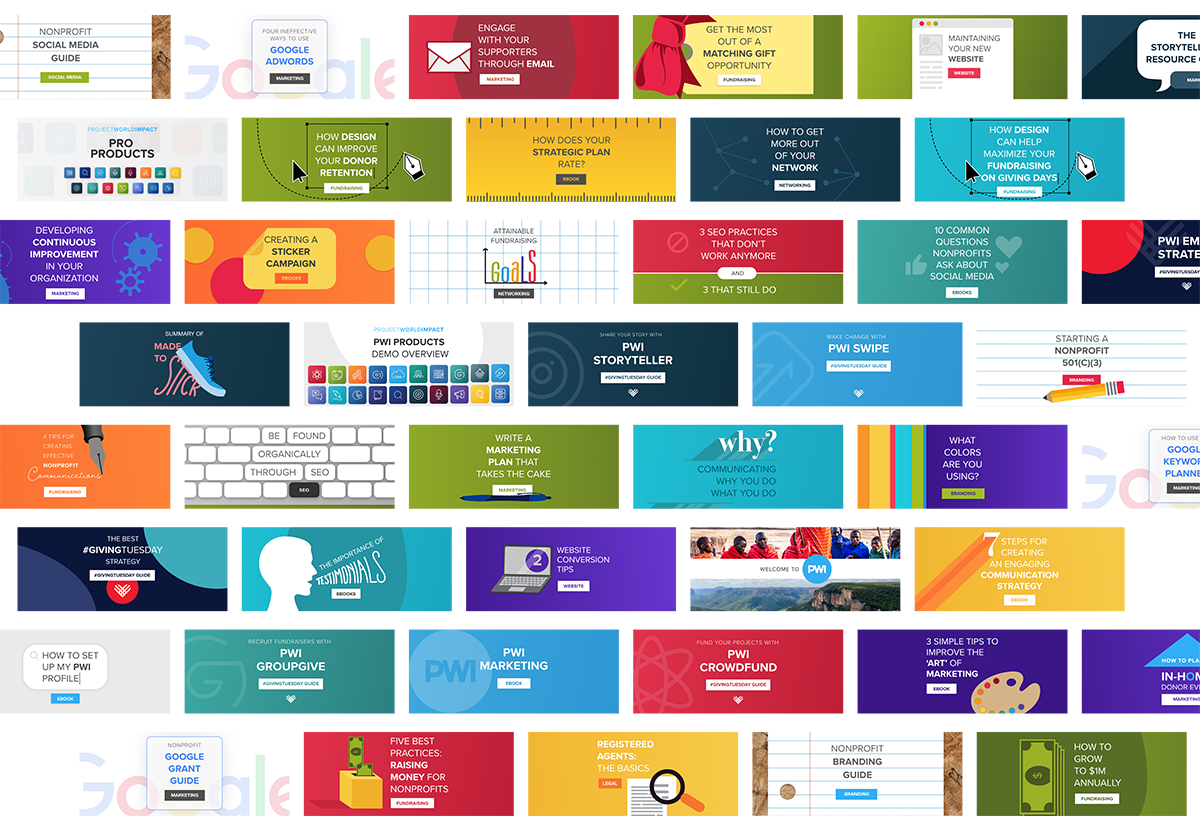
Article Banners
The article graphics needed to be updated to be more cohesive, so I designed new banners, keeping re-sizing constraints in mind.



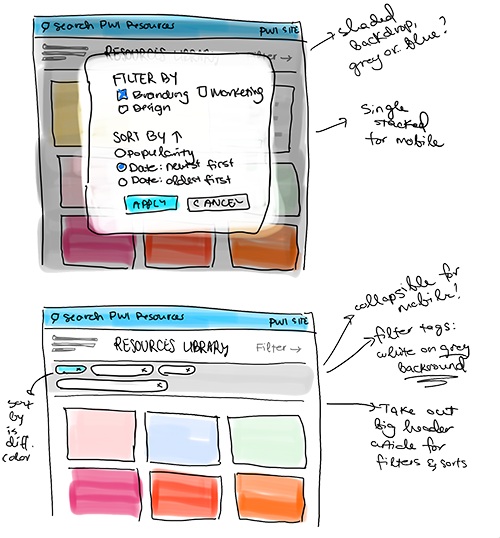
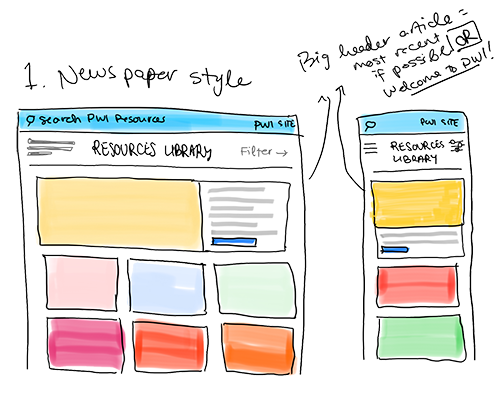
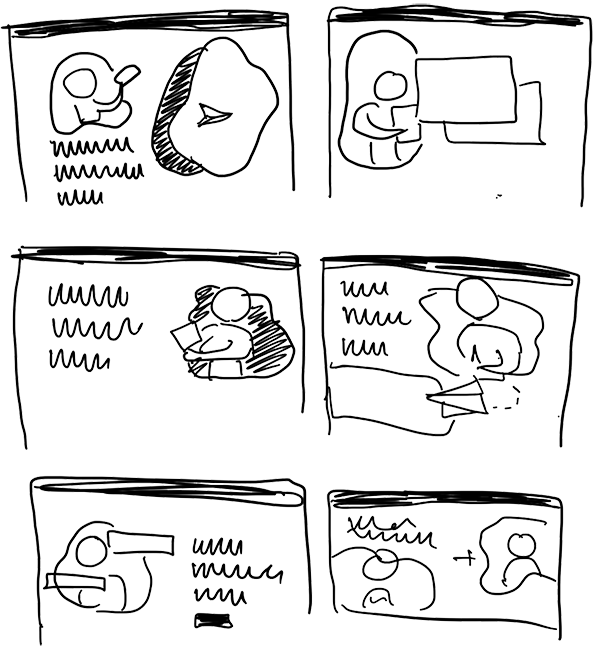
Early Sketches
I then created basic wireframes of the pages and some early directions.


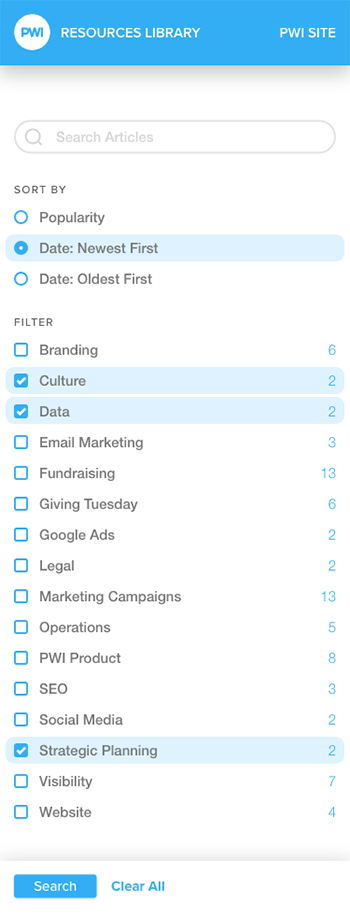
Mobile First
Starting with the mobile direction helped me to show our development team where the responsivity breakpoints would be.
See live website



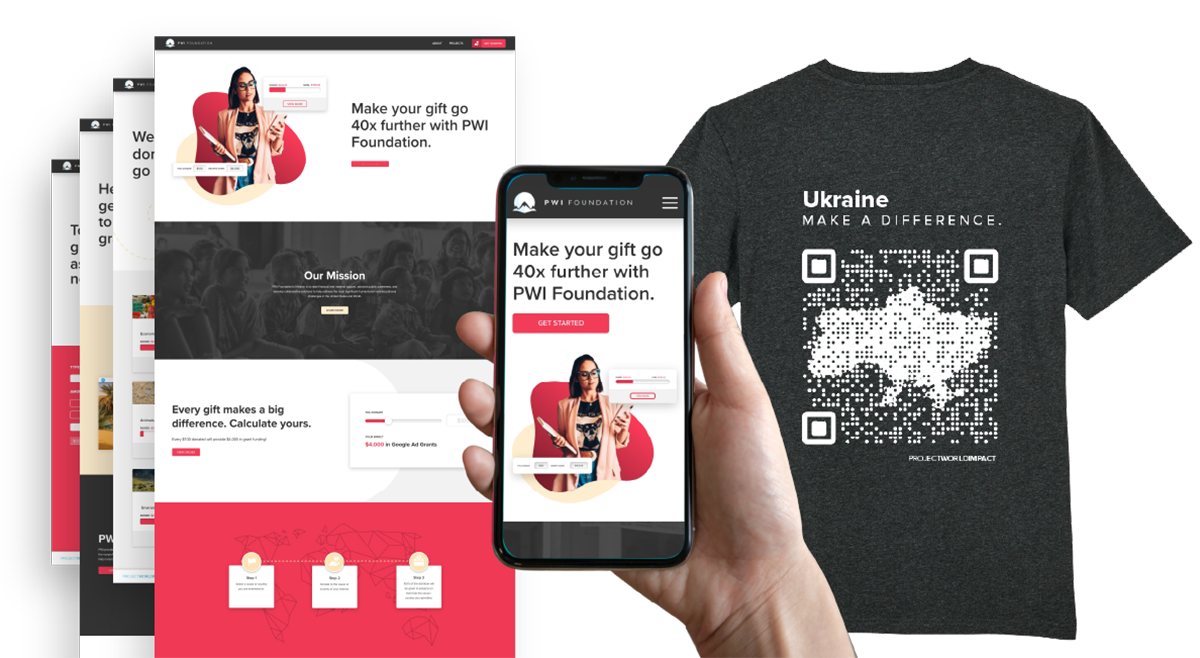
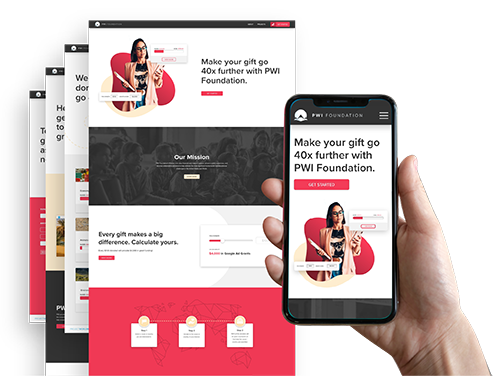
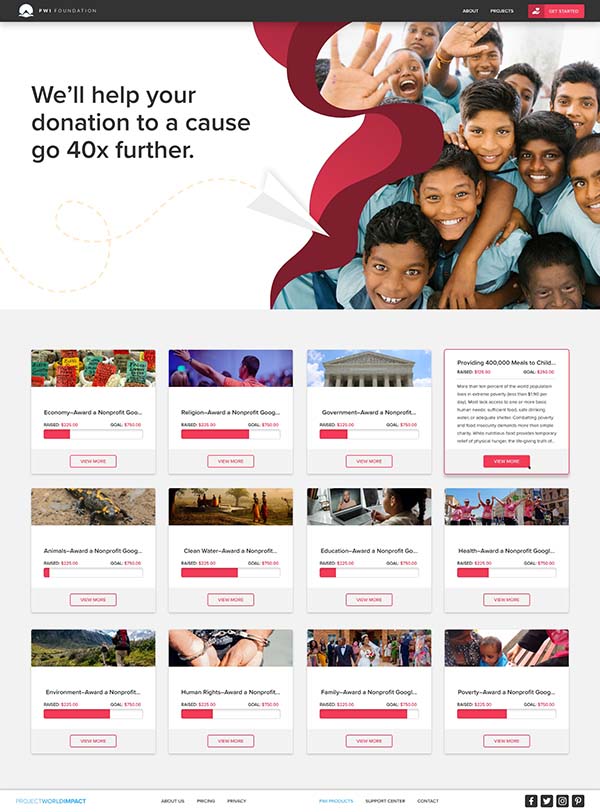
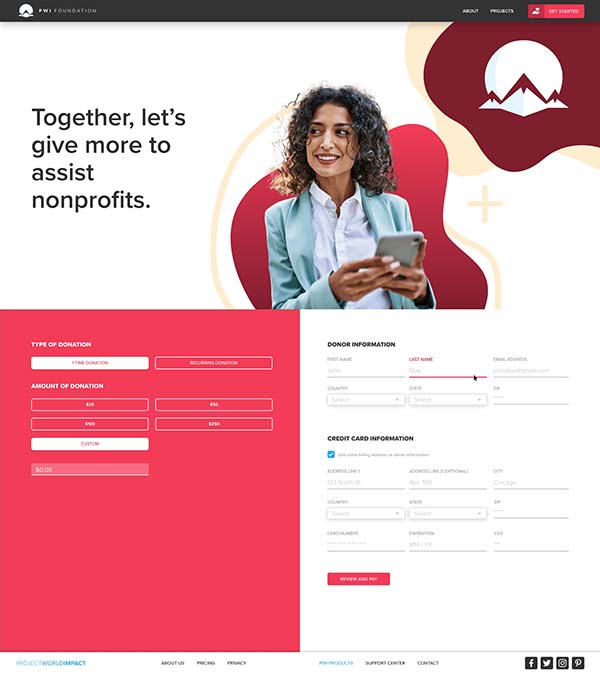
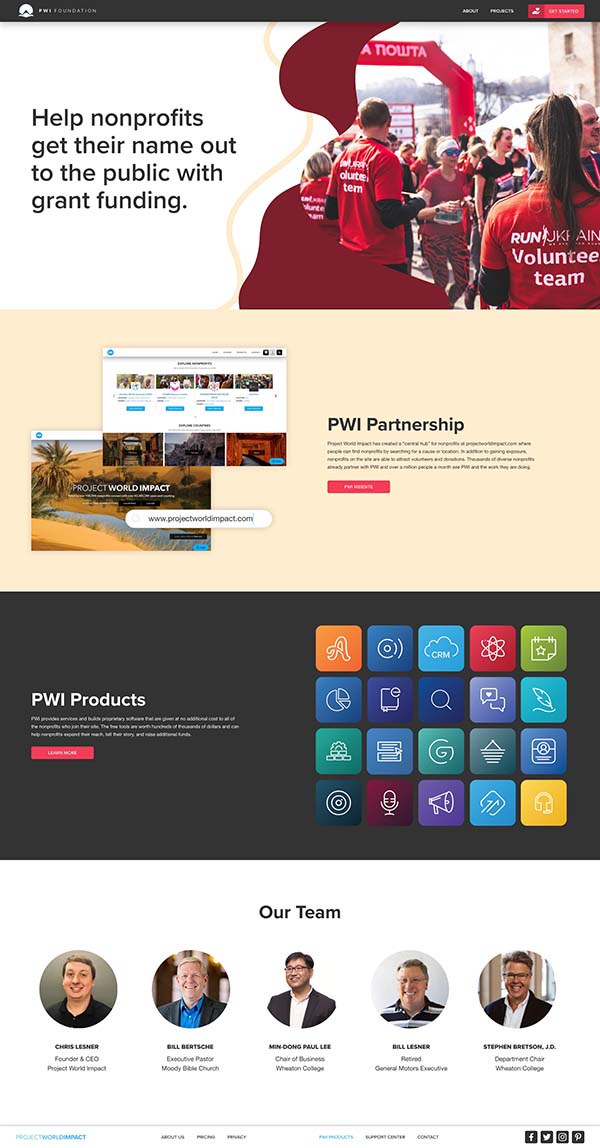
PWI Foundation Website
Project World Impact has a sidearm used to collect donations that they invest into the marketing of their clients, so they can provide a higher quality at less cost. I was asked to design a sub-website for this feature.
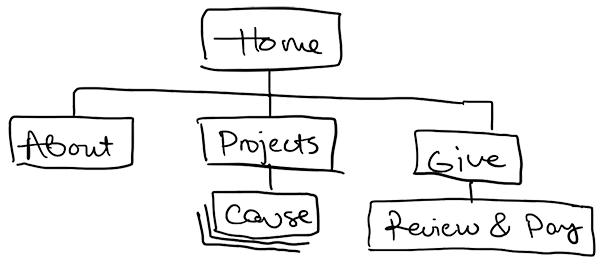
Sitemap & Sketches
I drew out an early sitemap and determined what features would be needed on each page.


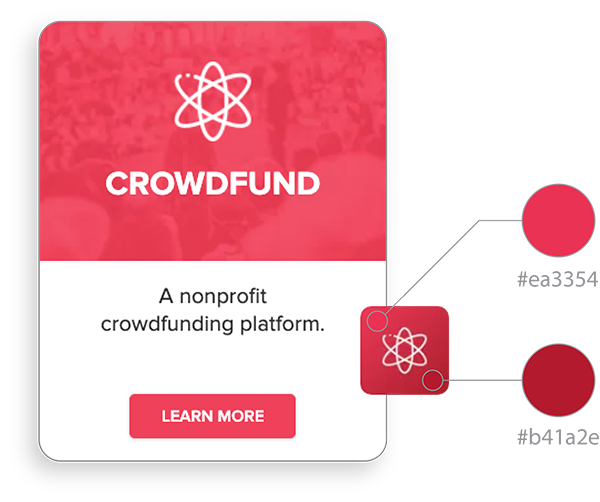
Colors
I considered what color palette should be used for the foundation. Ultimately I decided to base it around the PWI Product "Crowdfund", which is a primary part of the foundation.

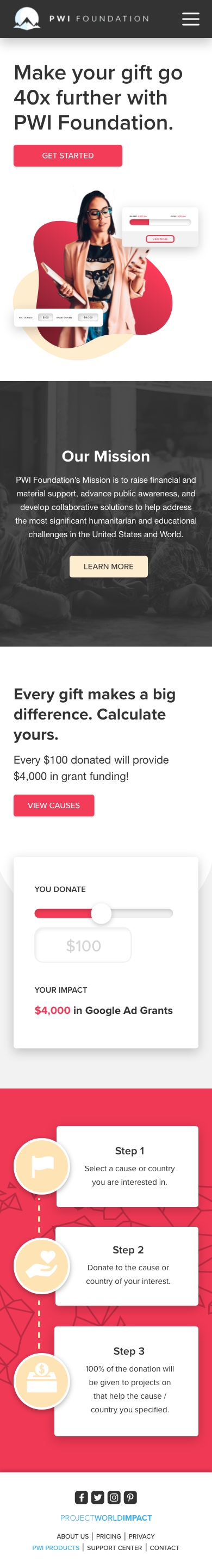
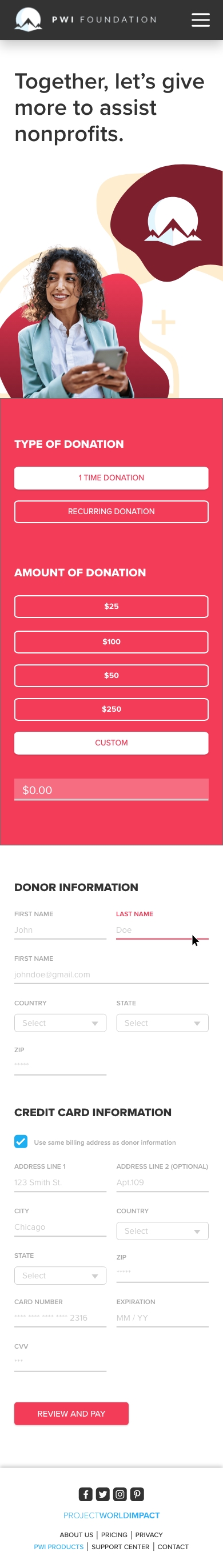
Mobile First
Starting with the mobile direction helped me to show our development team where the responsivity breakpoints would be.
See live website





Early Sketches
Early on, I drew sketches of various directions of each product advertisement to determine what social post styles would work best with all of the different formats.


Initial Direction
Initially, I explored a more illustration-heavy approach.



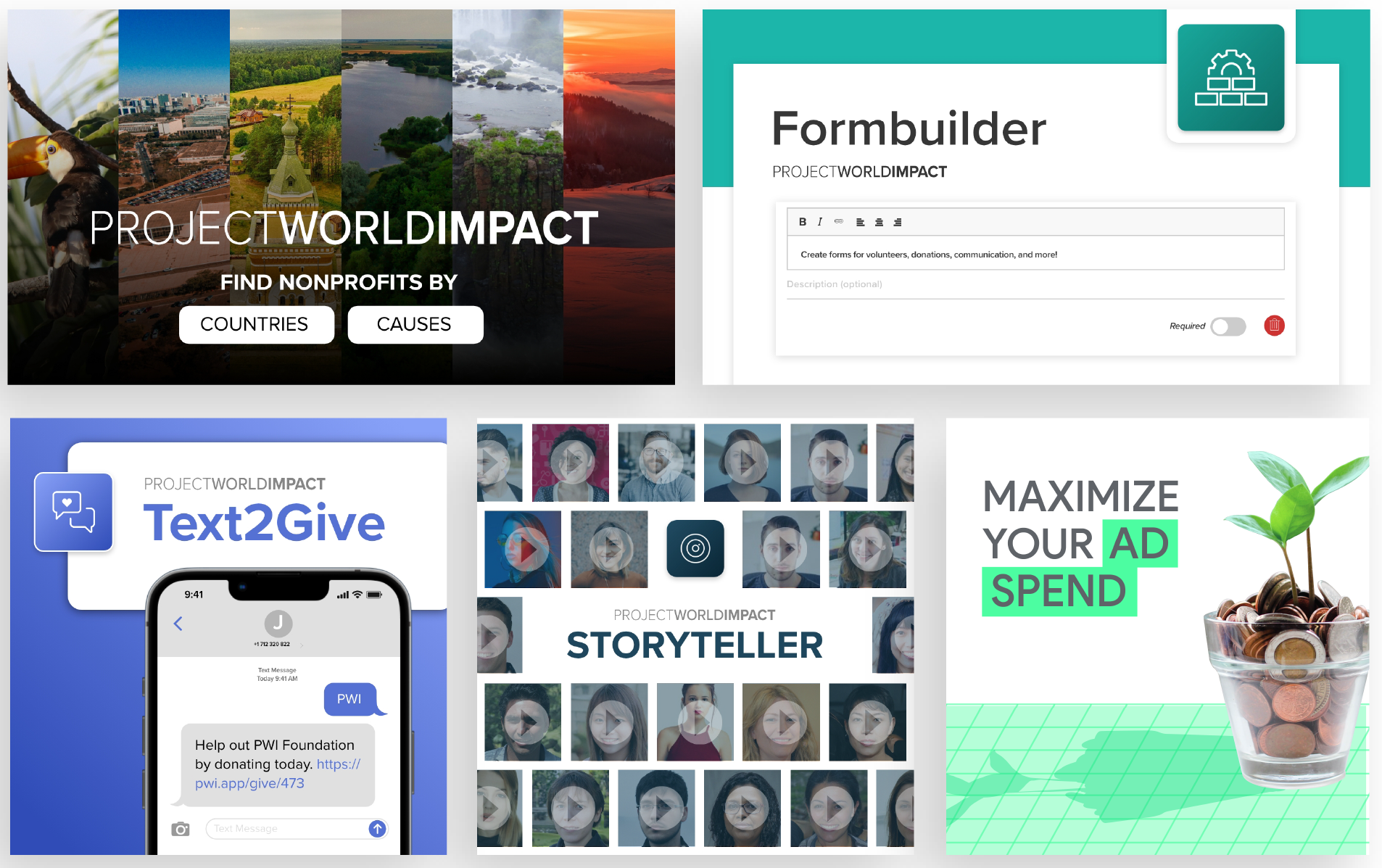
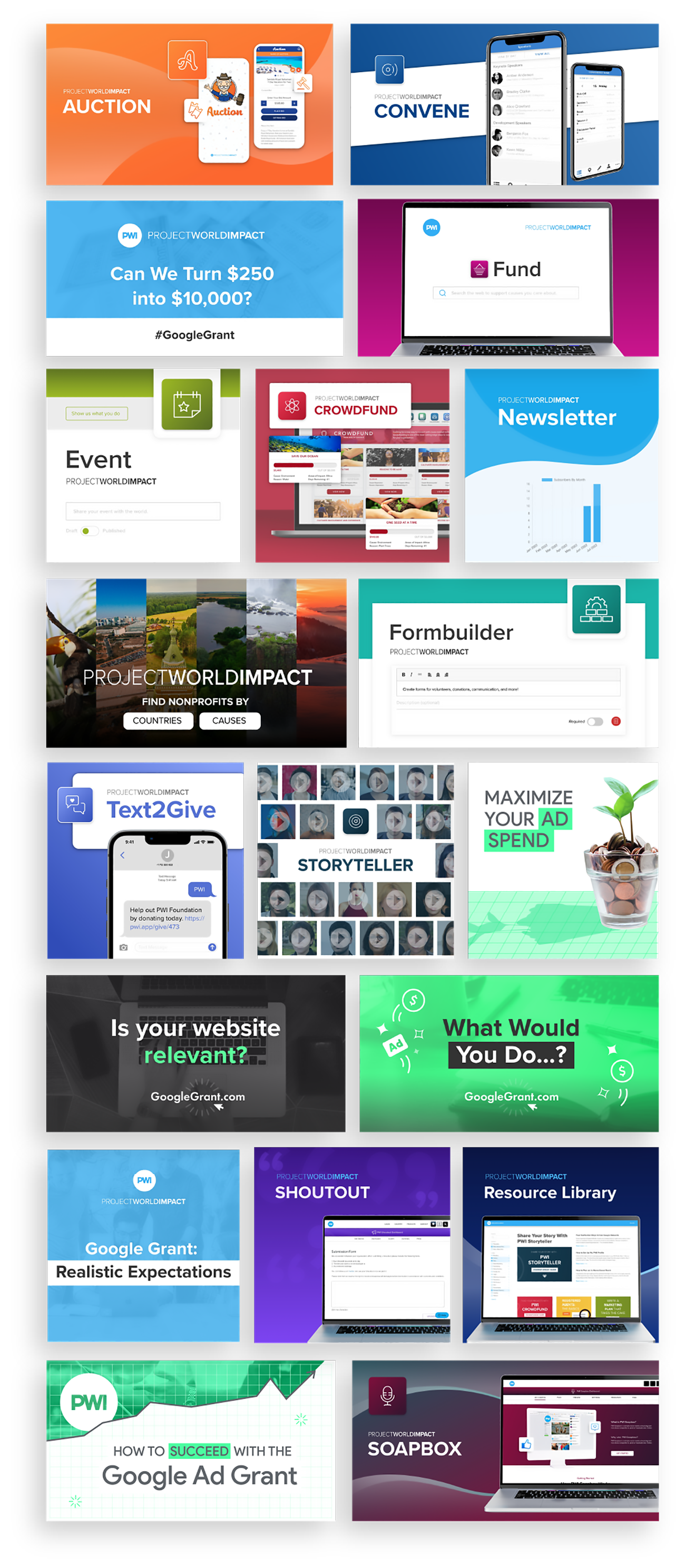
Final Direction
However, it was determined that on social media, real-world photography performed the best, so I adopted a new approach.

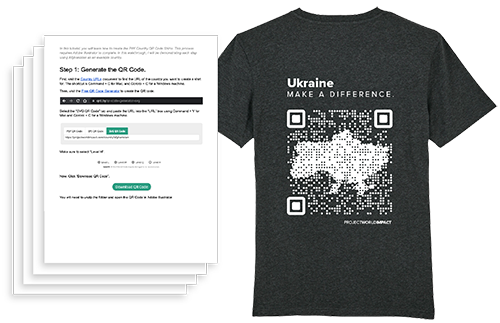
Scannable Country T-Shirts
Designing a scannable shirt template used to collect funds for over 500 countries.
Research
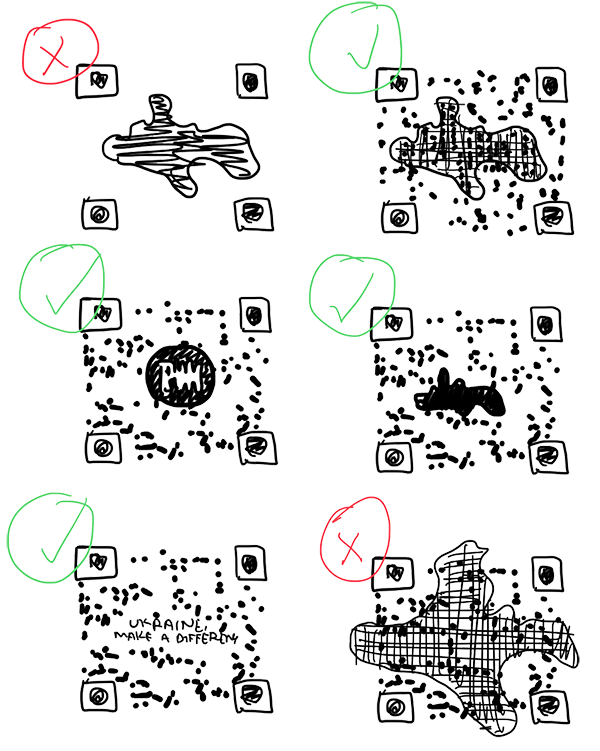
I began by doing research into QR codes to determine how much flexibility I had when working with them.

Visual Exploration
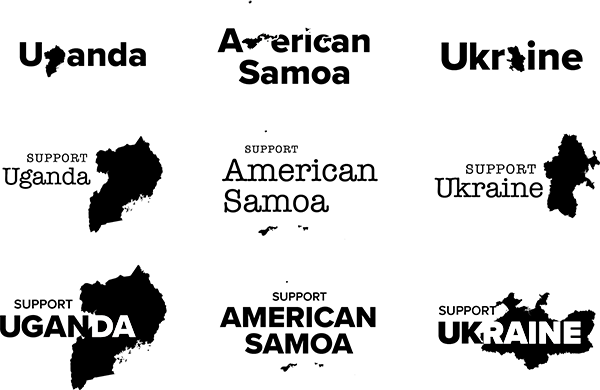
I learned that with a quantity like 500 countries to consider, the design process would need to be simple and applicable to a number of name lengths and country shapes.

T-Shirt Directions
I then presented several potential directions to my supervisor.


Final Direction

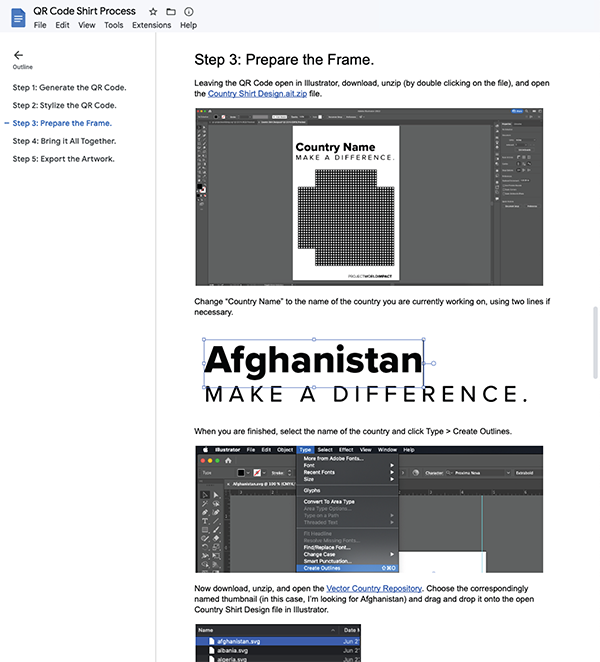
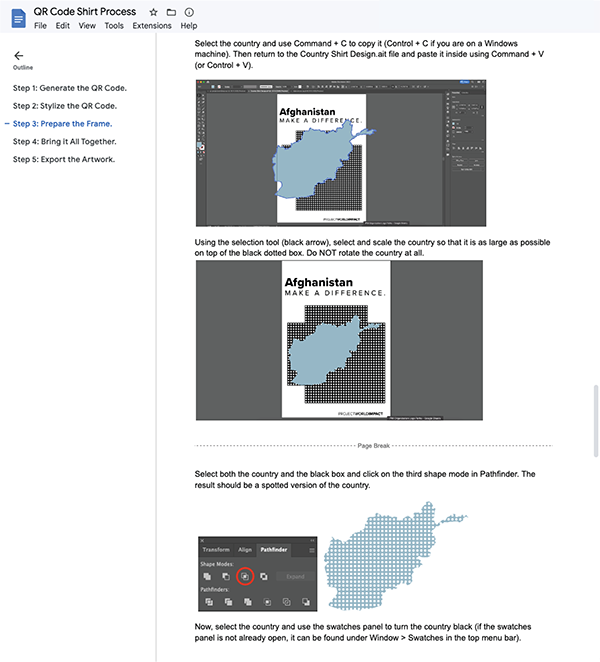
Instructions
Files were gathered, and I built a walkthrough for the company to use when making each individual shirt.


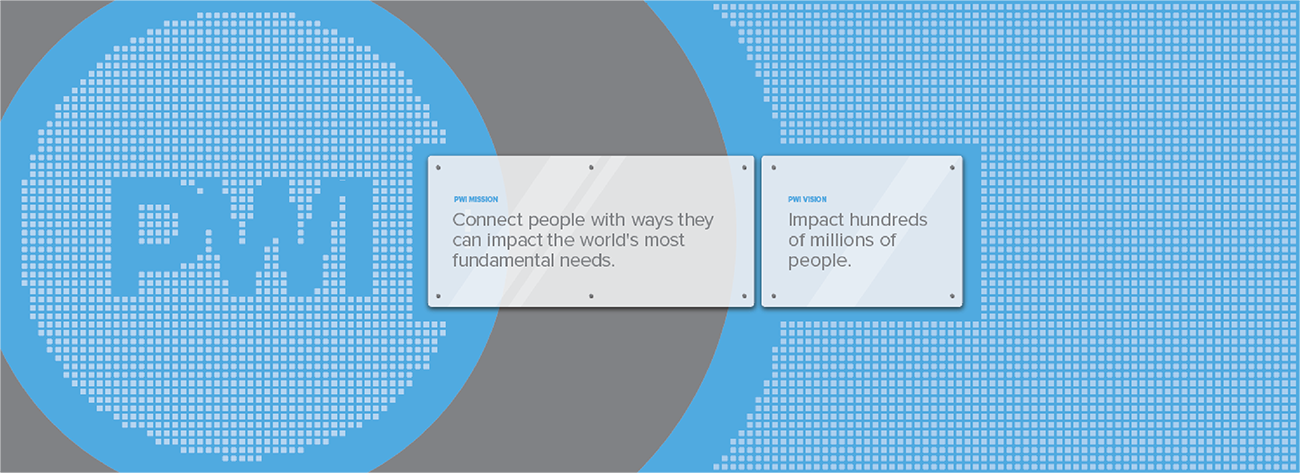
Mission Signage
Creating in-office signage to display the mission, vision, and values of Project World Impact
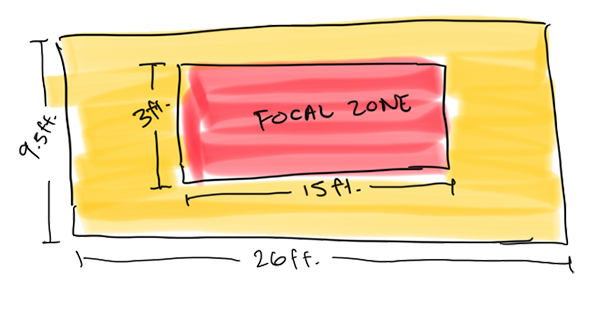
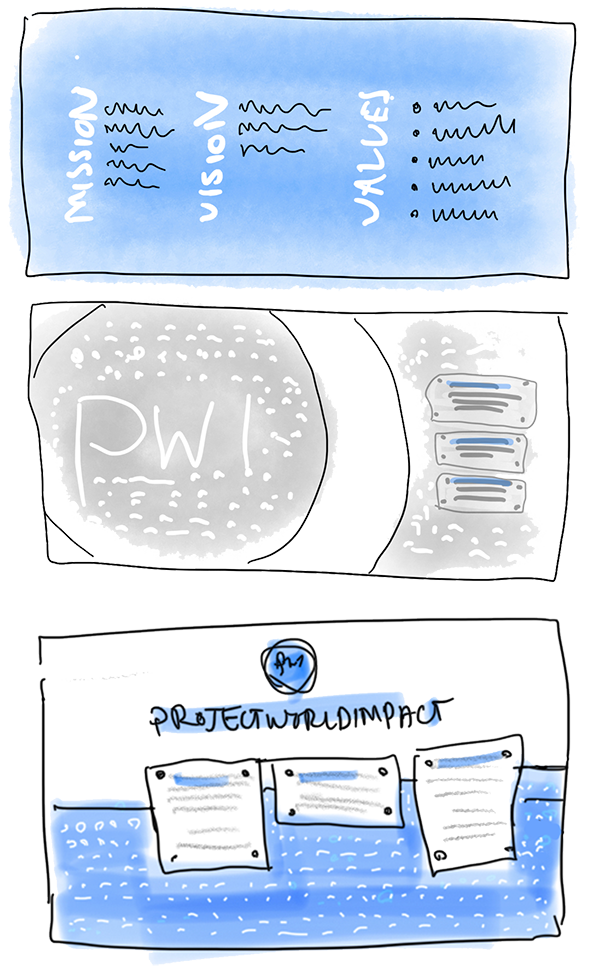
Early Sketches
Exploring scale and considering different layout options.


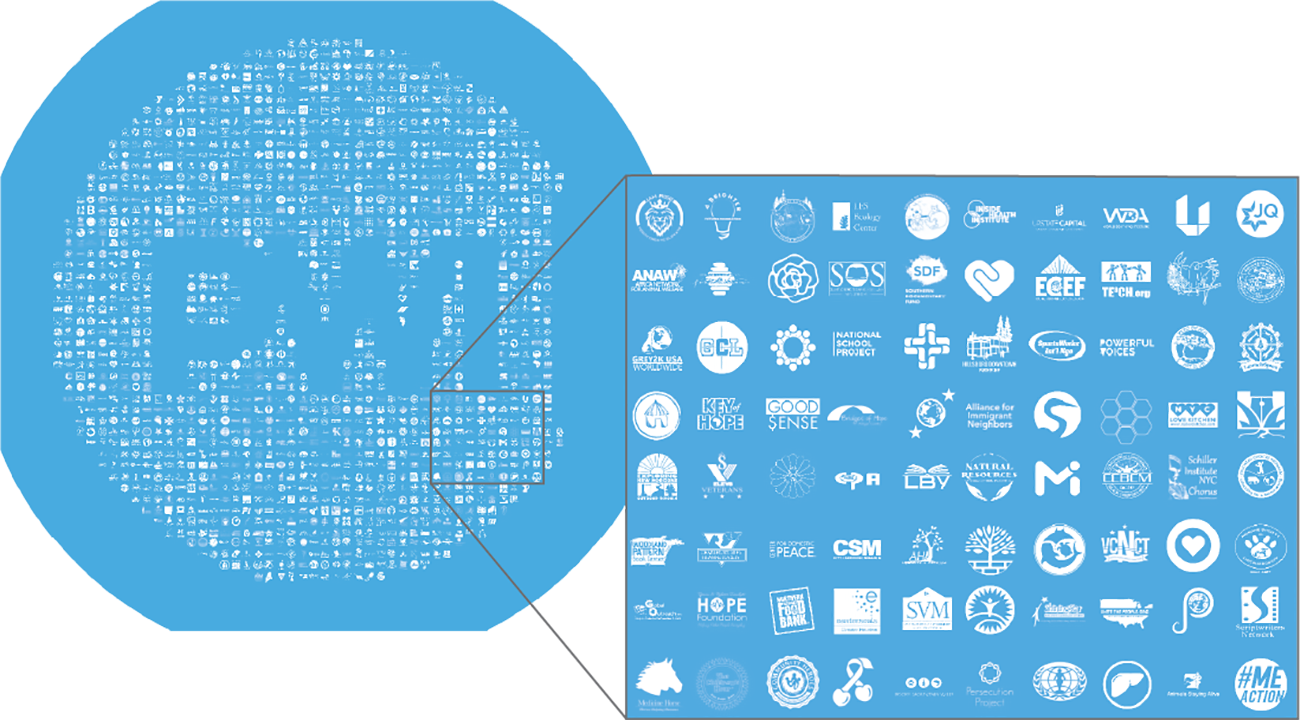
Choosing the Direction
The direction chosen features 500 logos of PWI's clients in white on top of a vinyl backdrop.

Print Prep
To prepare the artwork for the printer, I needed to systematically create white versions of the logos and format them into the agreed upon pattern.

Product Social Media Posts
Creating various social media posts to outline PWI's products and services